

Updated January 2, 2025
This crash course will help small business owners dodge some of the most common beginner's mistakes when creating their logo with a logo maker software.
Do-it-yourself logo design sites, also known as “logo makers,” are becoming increasingly popular – If you google “logo design,” logo makers will likely consist of most the results.
Artificial intelligence software offers increasingly sophisticated tools that allow non-designers to create their own logos.
Looking for a Public Relations agency?
Compare our list of top Public Relations companies near you
What makes do-it-yourself logo software so popular? Small businesses can choose a logo template they like, change colors to their liking, make minor updates, change the fonts, and instantly download the files for a very small fee or in many cases, even for free.
In this article, we will help people without design training avoid some crucial errors when using Logo Maker.
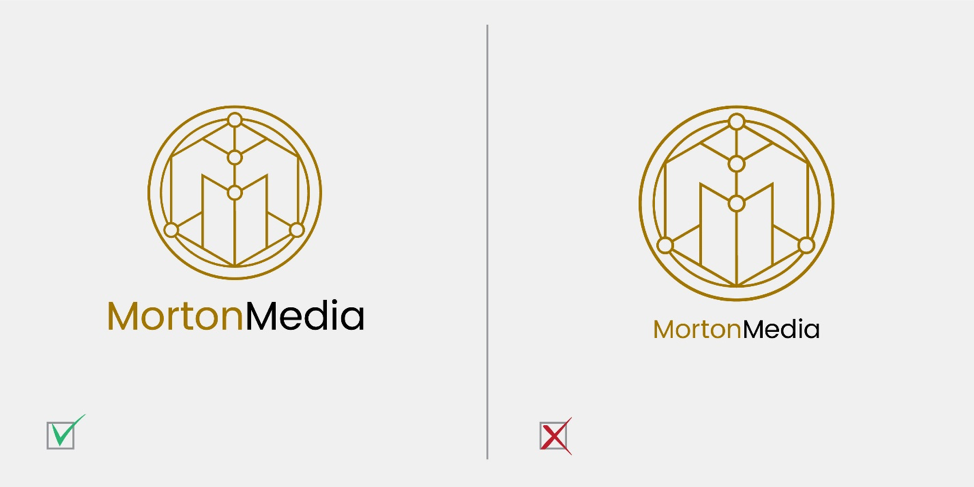
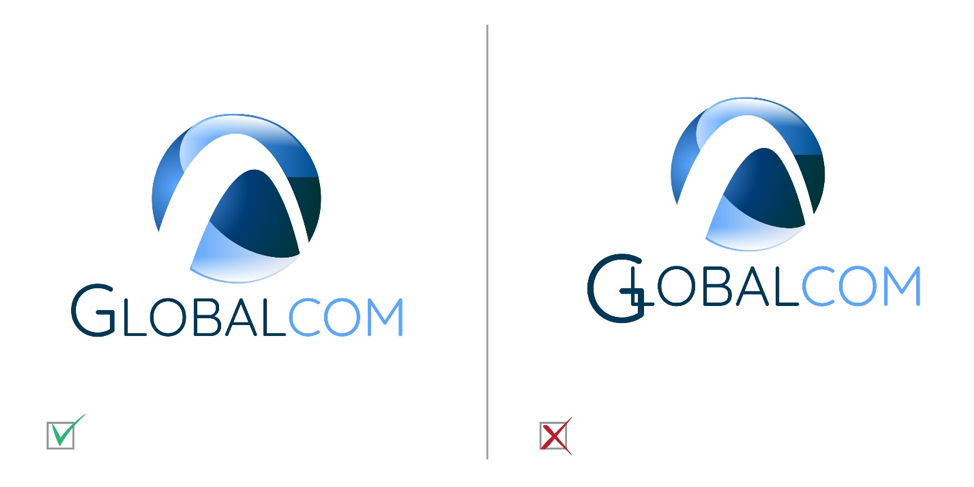
Make sure the sizes of your company name and the icon are proportionate.
You don’t want the icon to overpower the company name – which is what you want people to notice and remember.

When you place your logo on a business card or on social media sites, you want people’s eyes to be drawn to your business’s name and then to the icon.
If you put your company name over a busy icon, the result might be overwhelming for viewers to process and make them want to look away.
People may not understand what their take away should be, but you always want to make sure the takeaway is your company’s name.

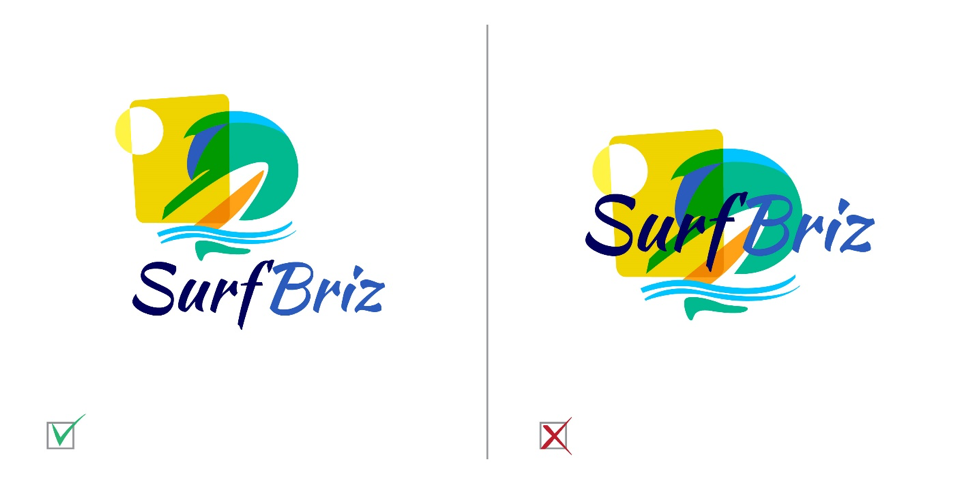
Instead, you need to either use a light, nonintrusive icon with a dark, contrasting font color, or simply split the graphic altogether.
Otherwise, the name blends into the logo and the result is an unreadable mess.
While beautiful, flowy fonts are fun and can get at the essence of your brand, they can sometimes be difficult to read.
Choose a font that is legible without requiring a ton of concentration and avoid using all capital letters, especially with these specialty fonts.

In most cases, this simply doesn’t work, especially with long names.
Calligraphy letters were never designed to be written with multiple capital letters close to each other, and the result is a jumbled mess of slithering curves going everywhere.
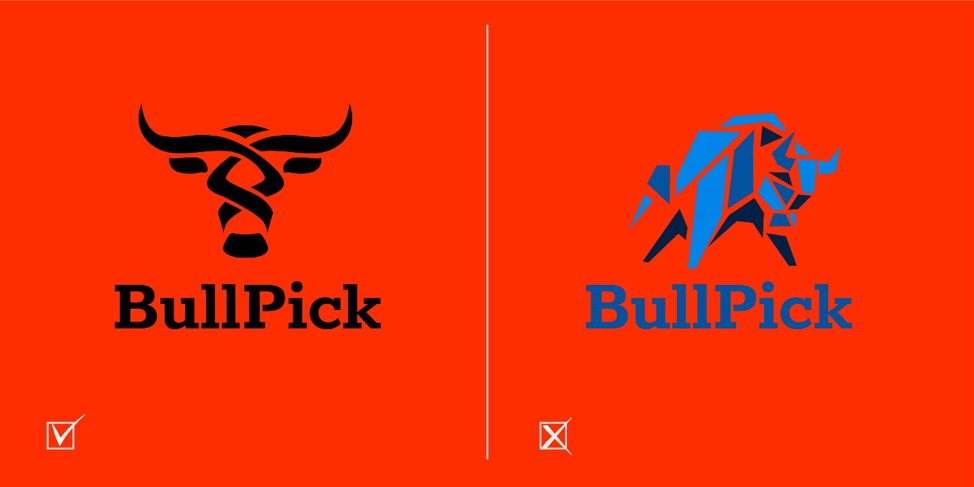
Bright backgrounds can look amazing… but only when used to contrast a simple, often monochrome logo icon.
For example, the black bull logo with the red background is easy to see because of the logo’s dark coloring. However, the blue variation with the red background is not as easy on the eyes and may make viewers want to look away.

Additionally, keep in mind different colors’ associations. For example, red is associated with aggression and danger, so this background of this color would not be recommended for companies dealing with finance or health.
In general, it’s not recommended to use yellow text in a logo, as it’s very difficult to read against a white background.
This holds especially true for black-and-white versions of logos, for example when you’re sending a fax or printing a letterhead on a black and white printer.

However, light hues such as yellow, beige, and ivory work perfectly against black or other dark backgrounds.
Keep in mind how colors work together and how the brain processes color.
The result is a long and monotonous name.
Instead, emphasize one word in the company name, while the rest of the name is written in smaller letters.
For example, a company can include their brand’s name and then include the helper text below to give viewers more context. For example, instead of featuring "Civilbright Consulting Services" all on one line, the company could have "CivilBright" on one line with the explainer text below in a smaller font.

It’s also a good idea to split a long name across several different lines to prevent the logo from looking unbalanced.
The result is a tighter, cleaner logo that gives viewers all the information they need without looking cluttered.
When elements touch in your logo, it can look sloppy and half-baked.
If your full company name is too long to fit in your chosen graphic without overlap, we recommend using your business’s initials.

Trying to squeeze a long name in a small space can make your logo look cluttered.
Instead, you can include the company’s full name at the bottom of the logo to offer viewers more context while offering a cohesive logo.
Your logo should be neat, clean, and easy to process.
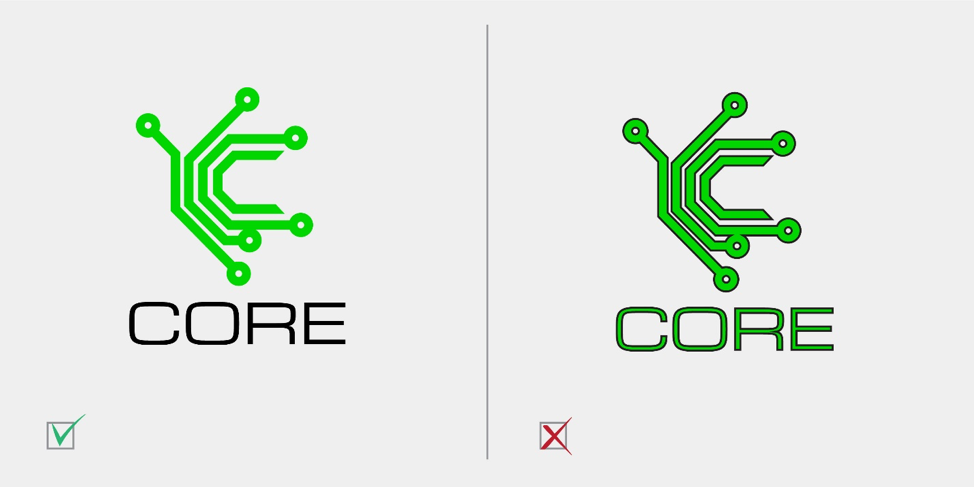
Using outlines can help certain elements stand out, but overusing them can result in a chaotic logo.

Logos that use a busy icon and bright colors such as lime green, should avoid overusing outlines.
Using fewer lines can help businesses achieve a minimalist look.
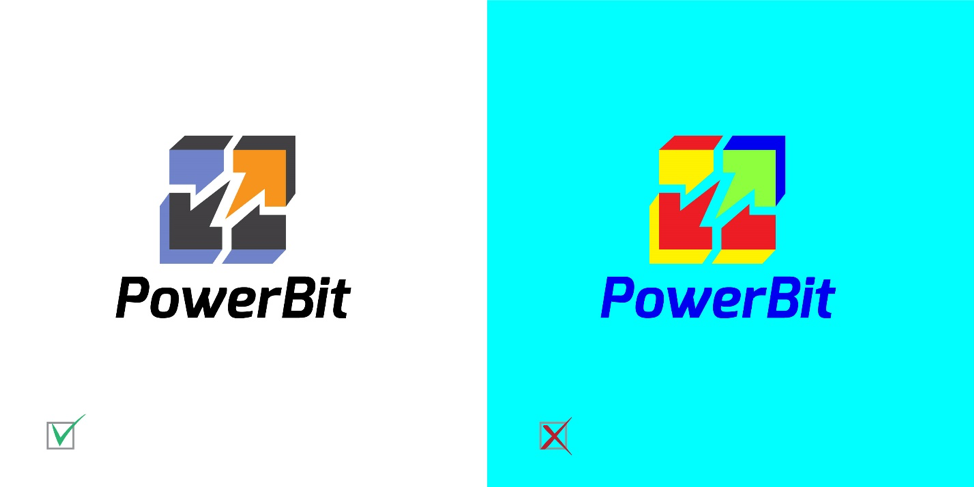
Like with fonts, outlines, and design elements, sometimes less is more, and the same goes for color.
Ideally, a logo should stick to a consistent color palette.

If too many prime colors used at once, they clash against each other and create a garish mess that is unpleasant to the eyes.
We recommend using prime colors (i.e., red, blue, yellow) mainly as accents.
Most languages are read from left to right, so when we see a name leaning like this, we associate it with something tipping over, about to fall – like a poorly affixed sign on the storefront of a dilapidated shop.
This impression intensifies when the company name is long – the whole thing looks out of balance and like it's about to fall under its own weight.

Conversely, a lean in the opposite direction is seen as a positive – producing the impression of rising.
Of course, in countries where text is read from right to left such as in Arabic-speaking countries, this would be the opposite, and companies planning to target audiences in multiple countries should adjust their logo for the target culture.
Sometimes fusing and overlapping letters can result in an engaging logo, but only if the name consists of a few letters.
Overlapping only a few letters in a longer name can result in a logo that seems “off.”

For companies with longer names, it’s usually best to stick with fewer elements so that nothing gets lost.
Colors play an important role in logo design, and companies should make sure the colors they choose align with how they want the viewer to feel.
For example, red is associated with energy, passion, as well as danger.
Blue, on the other hand, is associated with calmness and balance, hence its common use in corporate logos.
Green can be associated with nature, new beginnings, and money.
Although red, orange and yellow are all considered “warm” colors while blue, purple and green are “cool”, but different hues may change the perception.

Gray, beige and brown are considered “natural” colors but can be warmer or colder.
You may notice that muted shades of colors look warmer. In some cases, the distinction between cool and warm may feel a little arbitrary, for instance, you may notice that “cold” beige is very similar to “warm” gray.
Ultimately, creating a logo is not as simple as throwing some elements haphazardly together and calling it a day.
Over the course of their studies, designers learn the principles of color and layout harmony. Following these simple rules will help you avoid the most obvious design blunders.
Your logo is the face of your company and must be given the care and attention it deserves.


