

Updated December 19, 2024
Discover the importance of visual elements on a website and some important tips to use them successfully.
It is not a secret that visual elements are important to any website. According to Venngage research, more than 50 percent of marketers think that visual elements are essential to their strategy and use them in over 91% of their content. But what is their importance, and why do marketers use them?
Visual elements help to capture attention, engage, and increase website visibility. For instance, the Gitnux study claims that infographics are able to increase web traffic by up to 12%. This statistic makes everyone rethink the importance of visual elements on business visibility and sales.
In the same way, other visual elements can help to attract audiences and drive conversions. The essential point is that they have to be used wisely, carefully, and with taste. Let’s talk about some important tips that will enhance the effectiveness of visual elements on any website:
Different types of visuals are very important for a successful visual marketing strategy. The incorporation of videos, charts, and infographics can be very attractive to a website visitor and can create a positive impression. In addition, you can easily create GIFs and infographics with the help of online tools.
The main part is not to overwhelm your target audience and keep everything harmonious and relevant. So, test some visual types to understand which is more effective and suitable for your website!
Accessibility of visual elements on a website is an important part of success. This is not just a tip; it’s essential for any website! Why? According to the Pew Research Center (2021 research), 75% of Americans with disabilities access the Internet every day. This increases the need to create visual content that is accessible to everyone.
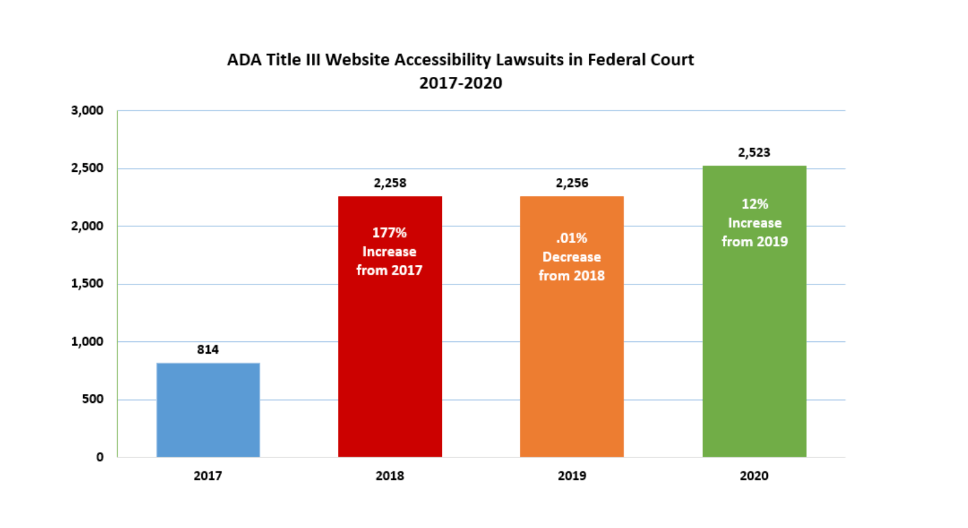
In addition, in 2020, there were more than 2,500 lawsuits related to website accessibility under the Americans with Disabilities Act (ADA) Title III filed in federal courts across the United States. This number marked a 12% increase compared to the previous year, according to data from Seyfarth (2021).

Now that you know the importance of accessibility, it’s essential to learn how to make a website accessible to everyone. Here are some tips:
Making your website accessible isn't just about meeting standards; it's about making it a more welcoming place for everyone, regardless of their abilities. So, these practices will ensure everyone’s possibility to engage with your content and will create an inclusive environment.
Using interactive elements on a website can be a very successful strategy. Incorporating interactive elements like clickable buttons, online animations, or various quizzes can enhance user engagement and make your visuals more memorable and compelling. They can also improve users’ average time spent on the site and increase user satisfaction.
How does it work? Interactive elements improve the user experience and make it dynamic. This way, website visitors are encouraged to participate and actively explore the content.
All of this results in a deeper understanding of your content and a greater likelihood of returning for future visits.
Let’s take a look at some examples:
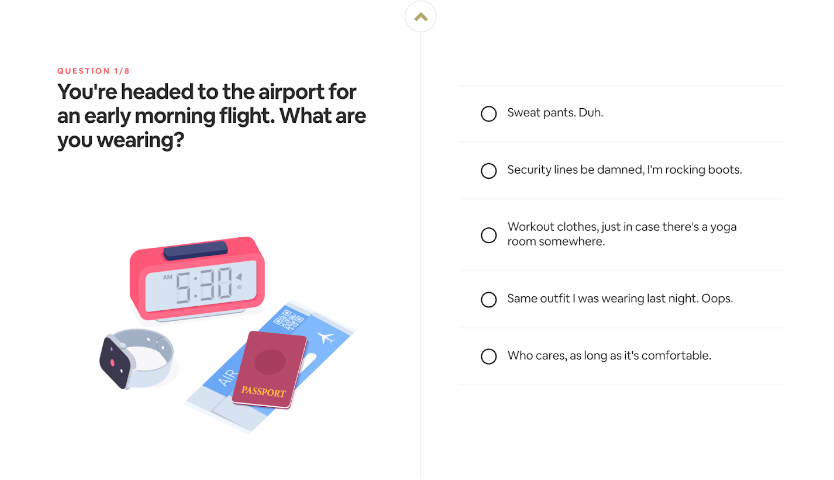
Airbnb, a popular hospitality service, often uses quizzes to ensure interaction on their website. Here is an example of a fun trip matcher quiz that can help you find the perfect trip for a user!

This quiz will not only engage and increase time spent on site, but also will select an ideal trip for the user. This is a perfect tip to easily increase sales!
Adobe, a world-known software company, also uses an interactive personality quiz to attract its website visitors.

The quiz includes simple personality questions to help users discover their creative sides. At the end of this engaging and visually appealing quiz the users will get the results of their creative strengths, type, and untapped potential.
These personalized results can make a quiz taker feel more connected with the brand and help them remember the website through the original content.
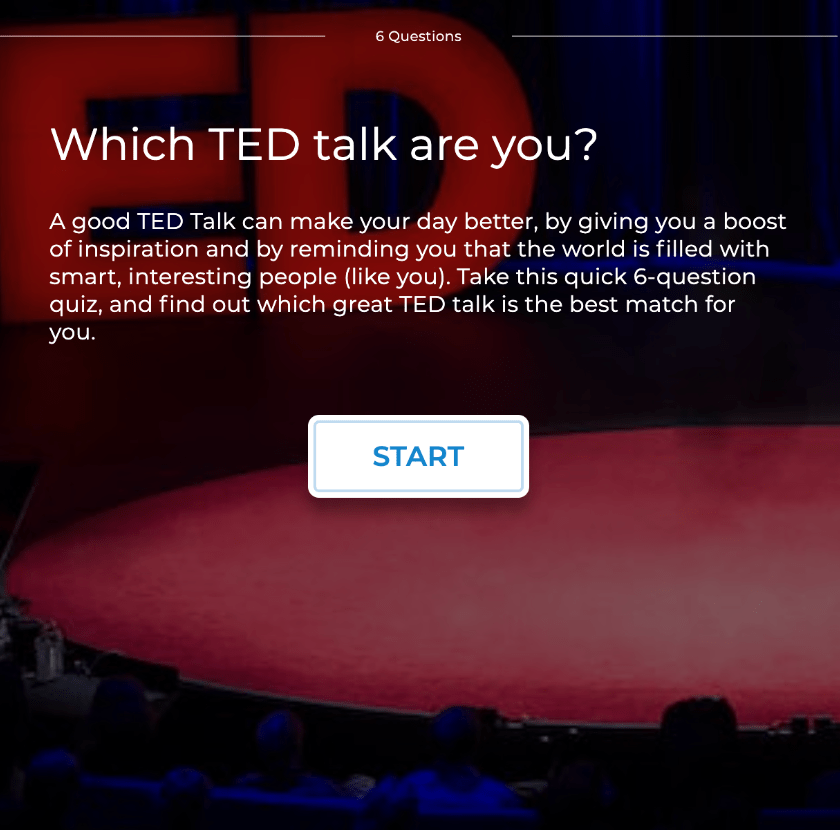
Ted talk lovers would appreciate it! An engaging quiz on Ideas Ted will help you find out which TED talk you are.

By finding the perfect Ted talk based on the users’ preferences, they’re likely to watch it and share it with friends.
Always pay attention to the size and placement of your visuals within your website. Using big visual elements can decrease their quality and affect the viewer negatively.
At first, they can make a website slow to load. Second, with low-quality visuals and illustrations, any website (even a well-designed one) can look unprofessional and turn people away.
Think where you want to direct the audience’s attention and place the visual element there. Only this way will the integration of a visual be effective and relevant.
Finally, consider the importance of an accurate color palette! Color is a tool that can simply evoke emotions, create beautiful contrast, and enhance user satisfaction without words. The right color palette can set the right mood and show your ideas. It’s extremely important if you use different visual elements: they should suit each other.
Imagine there is a brand that designs clothes for young adults. If they use bright colors in their logo and all over their website, it may evoke feelings of energy and liveliness.
On the other hand, if the same brand used dark, boring colors, it might not catch the attention of its audience. The color palette sets the tone for how customers perceive the brand and its products, influencing their decision to engage with it.
As colors evoke various emotions, it is extremely important to understand color psychology. For instance, the blue color used on a website can help to gain trust and show professionalism. Green color can be associated with eco or environment-friendliness and health. Consider the preferences and values of your target audience before using a specific color (especially as a basis for your website).
For instance, the famous brand Zara uses a lot of white and black on their website.
Even though it shows the brand’s minimalism and elegance and evokes the right emotions, it is sometimes used in the wrong place. If you’re not careful, you can even miss the dropdown menu on Zara’s homepage in the foreground of the trees.
In the following case, the colors are more accurately chosen:

The white color contrasts harmoniously with the background, making the buttons more accessible and visible.
Visual elements are fun, interactive, and engaging. But they are more complex than they seem! Each should be used thoughtfully, carefully, and with the highest quality to avoid misunderstandings.
Every minor detail, like color, size, and accessibility, is crucial if you strive for better results. Even what you don’t consider important can attract or, conversely, scare away the website visitor forever.
The tips mentioned above will help any web designer and website owner use visual elements successfully and evoke the needed emotions. With thoughtful use, suitable and relevant visual elements can captivate users and convey messages, resulting in a more engaging and successful online presence.
Keep up with the updates and learn about each element’s impact before using it on your website. Test and collect feedback, continuously improve your web design, and don’t be afraid of constant changes!
Hire a design agency to support your company's vision.


