

Updated July 29, 2025
Learn how Progressive Web Apps work and the pros and cons of developing them.
Updated August 11, 2022
In my previous article, “The Pros and Cons of Native Apps,” I talked about how native apps work and the areas of improvement that can enhance their functionality.
Looking for a Mobile App Development agency?
Compare our list of top Mobile App Development companies near you
This article will cover another emerging technology called Progressive Web Apps (PWAs). We will learn how PWAs work, how they supersede the challenges of native apps, and their own shortcomings.
Once you’ve explored the benefits and challenges of progressive web apps, hire a web development company to build your PWA.
Web applications became popular with the creation of HTML5 in 2014. These are computer programs that are usually coded in browser-supported languages like Java and HTML to perform various tasks on the internet.
A web application is more of a website than an app. Although the difference between a website and a web app is quite blurry, a web app essentially focuses on users’ interactions, whereas a website may not.
The most common example of web applications are Google apps such as Gmail, Google Docs, Spreadsheets, and Slides.
In 2018, more than 50% of customers will use mobile-first for all their online activities. The biggest problem about consuming content on mobile is that even the slightest delay within a mobile app or web app irks users.
Google offered to resolve this issue by introducing PWAs in 2015.
A PWA is the blend of the best features of a native app and a web app in its functions.
PWAs look like web apps but give the experience of native apps.
This means that it responds quickly, is available offline, fits the device theme, provides shareable URLs, and works well on platforms other than mobile (desktop, tablets, etc.).
This rich experience of PWAs is powered by three strong pillars:
A service worker is a type of script that keeps running in the background of an operating system, which serves as a gateway to features that don’t require a web page or user interaction.
The core feature of the service worker is the ability to manage the cache of responses.
It allows the app to intercept network requests, manage multiple caches, and reduce data traffic. It also helps in saving user-generated data online.
Additional Reading: ‘How to Approach Cross-Platform Testing’
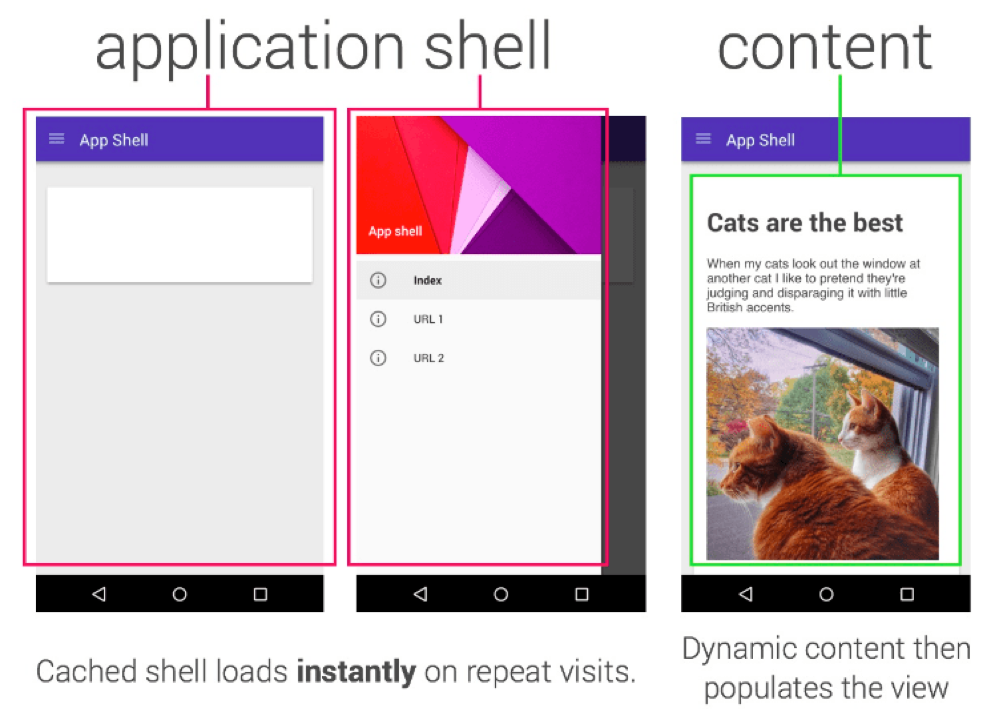
An application shell is the framework of the user interface that loads on your user screen once you open the application.
The app shell provides interactions and navigations similar to a native app, while focusing on the user experience.
An application shell is designed to use minimum data and caches only the essential files for the app, making it frugal.
When cached by the service worker, an application shell makes it possible to quickly get the meaningful components on the screen on repeated visits without any network.
Although the app shell is not a mandatory requirement for building a PWA, its inclusion promises substantial performance and speed for the end user.
The two images on the left are the app shells. They load instantly on repeated visits.

Source: Google
Once the shell is loaded, the dynamic content begins to appear inside the shell. So, in case there is a low internet connection, the app shells will load anyway.
A web app manifest gives information (i.e., icon, name, author, and description) about an app in a JSON text file. It shows the developers how a PWA appears in areas in the device where the user expects to see them, such as the home screen.
Think of it as the site bookmark on the home screen. These are deployed in the HTML pages of the progressive web apps.
App shell, web manifest, and the service worker work together to enhance the performance of a PWA.
There are many benefits of web application development for PWAs:
Since PWAs are a blend of native and web apps, they have the feature of being accessible online, just like their native counterparts.
It uses the data that the app has cached upon its last interaction with the internet. Thus, when there is limited or no connectivity, PWAs are still accessible.
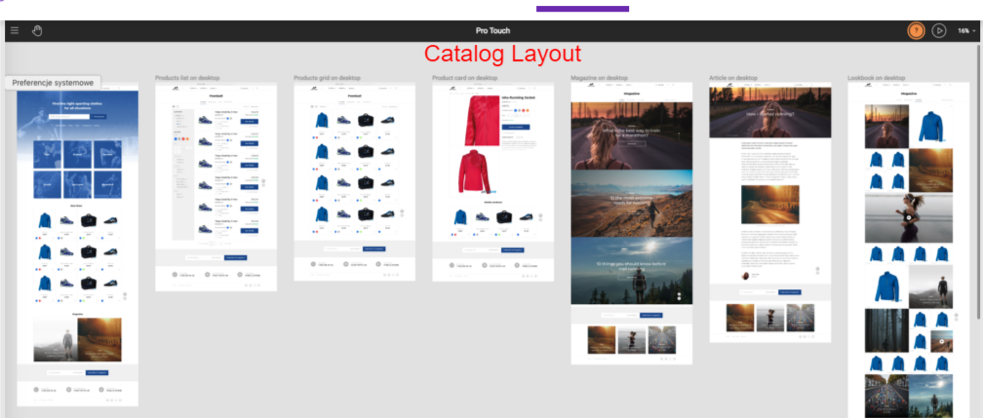
This feature is especially beneficial for businesses with a catalog, where the user doesn’t need to reload it repeatedly to view it. This increases user retention.
For example, e-commerce site Pimcore created a catalog for its site.

Users can view Pimcore’s catalog both online and offline and don’t have to keep reloading it.
PWAs also emulate the speed of a native app because of the technology they are built on – app shell, web manifest, and service worker.
PWAs work on multiple platforms and web browsers, therefore reducing the cost of development, unlike their native counterparts.
Finding developers who code in HTML, CSS, and JavaScript is quite easy, so the rates are significantly reduced.
Visitors are not directed to the app store while installing PWAs.
PWAs quickly download directly on mobile devices, so they do not test the patience of users like native apps do.
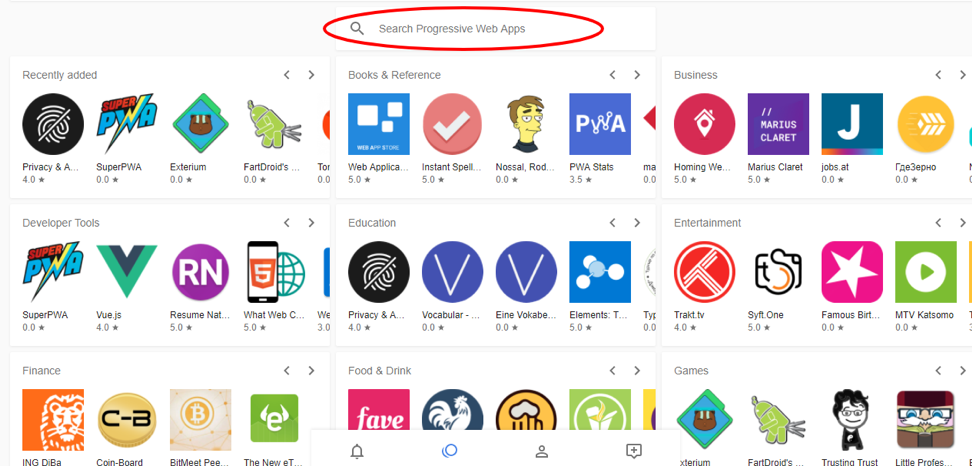
Directories like Outweb.io and PWA Rocks provide a collection of PWAs in one place.
Here is the directory of PWA Rocks that provides a list of a wide variety of PWAs available:

PWA Rocks makes it easy to find a variety of PWAs.
PWAs also take a negligible storage space on mobile devices (2MB on an average), as they are hosted on the web server.
Since PWAs have URLs like a that of a website, they are indexable and linkable; SEO techniques are applicable on PWAs just like they are on a website.
This also means that search engines have access to the data related to user behavior on the PWA unlike in a native app, where once the user is on the application, his behavior cannot be tracked and measured for analysis.
Google Webmasters lists some best practices for indexing PWAs that help a progressive web app rank on search engines.
Some of the common best practices for indexing PWAs include:
These advancements with progressive web apps make the overall app more accessible for users.
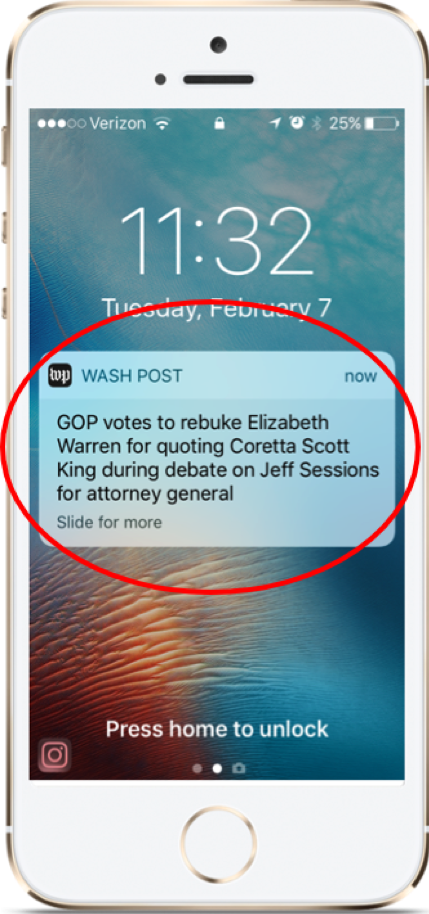
Push notifications are short messages that pop up on your mobile device if you have installed the app. They look like text messages and give users app-related information such as notifying them about an event and updates on product features.
Although push notifications are a vital part of the native application, PWAs wear this as a shining badge of honor.
Here is how the push notification of the Washington Post PWA looks like:

Just like native apps, users can open the push notification to open the PWA.
The service workers we talked about in the above section are the main players for getting a push notification for PWAs.
Progressive apps may seem perfect with their multiple functionalities and speed, but just like everything else, they are a few challenges:
Although it is a benefit that PWA does not follow the long process of app downloading like native applications, they also miss out on a large chunk of users who primarily search for apps on the Apple app store and Android store.
Browse our directory of providers that specialize in mobile app development.
PWAs consume more battery compared to native apps because they are written in high-level web code, so phones have to work harder to interpret the code.
Users who notice a drain in their battery power are more unlikely to use this kind of app if they need to prolong their battery life.
There are many features that a PWA cannot access on the device, which makes it lag behind native apps.
PWAs cannot access a device’s NFC, or near-field communication, a means of communication between two devices by bringing them generally within 4 centimeters of each other. You can transfer files, videos, etc. after they connect with each other.
PWAs also cannot access a device’s Bluetooth, proximity sensors, ambient light, advanced camera controls, geofencing, wake lock, contacts, and more, which could make the app less personal for users.
As a crossover between native and web apps, PWAs provide advantages similar to a native app at a much more affordable price.
For businesses looking for native app functionalities with added benefits and less budget, PWA can be the answer.
Review the pros and cons of web apps to discover if this application type fits your business needs.


