

Updated December 17, 2025
Before you begin building a new product, it’s important to have a plan. This is as true for a mobile app as it is for any other product on the market. MindSea’s particular approach is called the Mobile App Blueprint, and it has helped many B2B clients build their company's app.
Updated February 28, 2023
The mobile blueprint app development method is our team’s approach to a complete, detailed, and actionable app development strategy. At Mindsea, we have been using this approach for years and have brought to life more than 60 mobile apps in this way. This is a tried-and-tested method for mobile devices.
Looking for a Mobile App Development agency?
Compare our list of top Mobile App Development companies near you
So, why should you use a Blueprint app approach, and how can it benefit your startup?
In this piece, I’m going to cover how you can use the blueprint app development method to:
Have an app idea you want to make a reality? Consult an expert today!
A successful mobile app requires detailed planning — just like any other complex project.
Does Ford build cars by soldering random pieces of scrap metal?
Does Elon Musk build spaceships by tossing a few engines together and hoping they’ll fly?
Do the Hiltons build their hotels from rough pencil sketches?
Of course not! They rely on thoughtful, thorough planning to bring their creations to life. Why should your Android or iOS app be any different?
You’re putting valuable resources into your app, so you want to ensure you do it right the first time.
A detailed mobile app strategy allows you to completely envision and design your app before you enter development. This blueprint app roadmap guides your team forward so that they’re not building a product that has no market, generates no interest, or simply does not work.
You want to set yourself up for success and make informed decisions. You want to prepare your team so they’re not shelling out time and energy that could be better spent in other areas of your business.
The mobile blueprint app method allows you to plan out your entire build from the users you will be targeting to the investors who can help bring it to life. Here’s how:
We begin the mobile blueprint app development process by holding a half-day, collaborative workshop with our clients. We put in the tough work early so we can enjoy the gains later.
Before you start building, you must be able to supply the who, what, when, where, and why of your app; otherwise, there’s really no basis for your product.
What are you building? Who is your audience? Why is this project important?
You need to know what problem you’re trying to solve and for whom. You also need to know what your business is looking to gain from the app.
Ask yourself:
These are all important questions to answer before you write a single line of code.
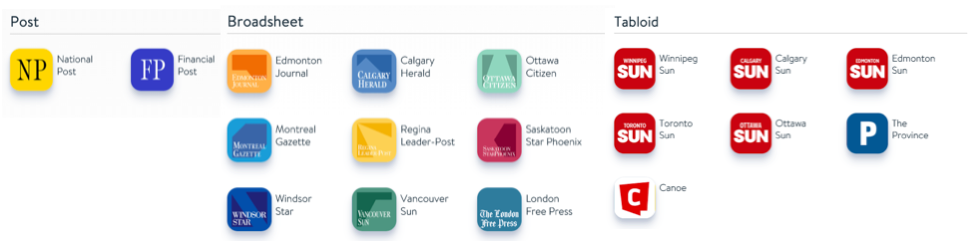
Postmedia approached us in search of a high-quality redesign — not just for one app, but for its entire catalog of 18 apps.
Here is the full suite of apps we redesigned, grouped by publication category:

We had fun re-envisioning the brand’s look and feel, but the project was not magically made easier because we had existing apps to work with.
We weren’t redesigning one app for one kind of audience. These apps had to maintain a unified appearance yet keep their distinction, all in one go. That’s why hashing out Postmedia’s intentions upfront gave us the holistic view we needed for the project. This ensured unity in our approach to the redesign before we began and really helped guide our direction for all the apps.
It's essential to know your client’s goals and priorities before beginning to build an app.
The most important part of any product build — car, hotel, or mobile app — is knowing who you are building it for.
I cannot emphasize this enough.
You cannot build an app and then decide after the fact who will use it. The target persona you map out in the early stages of production informs the design and development, not the other way around.
You have to know your users’ pain points in order to confirm the need for your solution. Then you can design and build your product with features that align with your users’ needs.
The goal of this first step in the mobile blueprint app approach is to channel your focus, confirm your goals, and create a solid plan that you can move forward with.
As discussed above, it’s important to base your app design on real users. That means you must do the proper planning and research to get the data you need.
Here’s the best way to approach mobile app design.
When designing your app, you must pay equal attention to user experience (such as navigation) and stylistic details (including colors and graphics), as both contribute to the overall functionality and usability of your app. That’s why we recommend laying out the entire design with markups, from the moment users open the app to the moment they complete their desired task, before you start development.
When we design an app, we typically begin with a rough pencil sketch, as illustrated here for the COEO app:

We do this to visualize the general layout of the app before we get more detailed and technical.
From there, we create wireframes and prototypes. Here are the wireframes for COEO:

These images are an evolution from those beginning sketches, and we use this next step to refine the app’s navigation and flow and to test it with our users. This all happens before we write any code.
Prototyping helps us clearly define the user journey.
We want to know how our users will use our app and work out any hiccups in the UX right away.
When planning your app build, gathering real user feedback is key.
User research is primarily qualitative in nature and can be conducted with surveys, questionnaires, reviews, interviews, focus groups, moderated user testing, unmoderated user testing, etc.
Whatever goal you’re testing (and you must have a goal), here are some things you might be on the lookout for:
For the Dallas Morning News, user reviews led us to add the ability to pause and rewind live radio.

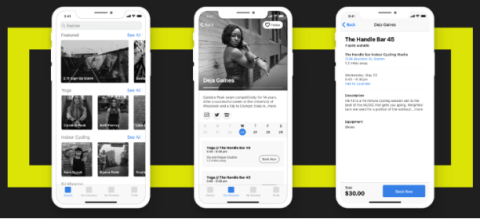
And with Postmedia, we tested and confirmed our decision to use tabs instead of the more common hamburger menu for the app’s primary navigation.

These are small details that could have easily been overlooked otherwise if the time was not taken to check in and collaborate with our end users.
Whether you’re looking for feedback on features and functionality, style, and design or how your app compares to a competitor’s, there are many approaches you can take to user research.
Choose the format that best suits what you’re testing.
Another reason it’s so important to map out design details is so your developers know what the end goal is.
You want your mockups to be so thorough that your design team feels confident passing them off to any developer. Developers rely on your design guidelines to turn pixels into a real, functioning app.
In an agile development process, there will always be iteration and changes to the original design. Having a well-planned design up front allows those changes to happen quickly so the development team doesn’t get slowed down trying to decipher unclear mockups or templates.
Sometimes, to get your app built, you may require aid from the people who can afford to give it: investors. Armed with your detailed strategy, it’s time to make your pitch.
At MindSea, we make sure clients leave our offices on the final day of the mobile blueprint app development process with everything they need to answer tough questions from potential investors.
A thorough blueprint app strategy will equip you with vital information such as what your app will cost to build and how long it will take to go to market, detailed technical and design documentation, and a presentation deck to tie it all together.
Why should your company use blueprint app approaches? Because it’s methodical — and it works. The blueprint app building approach has been tried, tested, and proven time and time again.
Assuming no delays in approvals or organizing collaborative sessions, the blueprint app development process takes 3 to 4 weeks to complete. While the speed is nice, the true benefit of this approach is that it decreases the possibility for confusion, wasted resources, and other mishaps that occur due to a lack of planning.
If you’re outsourcing your app build, you want to make sure you’re working with a team that has a clear, standard process. And if you have an internal development team, you want them to be thinking the same way.
As mentioned, we’ve created soltuitons using the blueprint app method for dozens of our clients. Many of these apps have made their way to the featured sections of the Apple App Store and Google Play Store. So, if you’d like to begin the process of mapping out your blueprint app workflows today, get in touch — we’d be happy to chat!
Additional Resources:
5 Ways to Improve the User Experience of Mobile App Onboarding
7 Reasons Why Apps Fail
How to Find and Hire an App Developer?
 Reuben Hall is CEO at the mobile design and development studio, MindSea, where he helps startups and innovative companies envision and build the next generation of mobile apps.
Reuben Hall is CEO at the mobile design and development studio, MindSea, where he helps startups and innovative companies envision and build the next generation of mobile apps.


