Updated June 27, 2025
Accelerated Mobile Pages (AMP) load nearly instantaneously – in less than one second – creating a host of benefits for businesses that rely on mobile visitors for website traffic.
AMPs use simplified HTML code that prioritizes page load speed and readability. While the code required to create these pages is leaner – restricts some formatting and design options – the benefits of a faster, easier, and overall better browsing experience cannot be overstated.
Looking for a SEO agency?
Compare our list of top SEO companies near you
If you run a business, especially in the e-commerce industry, your website should include AMP.
This article explains three reasons why AMPs are critical for your business and walks you through the basic steps required to implement AMP on WordPress.
In February of 2016, Google officially launched the Accelerated Mobile Pages Project, an open-source initiative that aims to advance mobile web browsing by creating pages that load “near instantaneously.”
At first, the project targeted news sites like The New York Times, social media platforms like Twitter, and blogs. But as it grew, AMPs became commonplace on web pages and platforms of every color and creed, including e-commerce and other business-oriented sites.
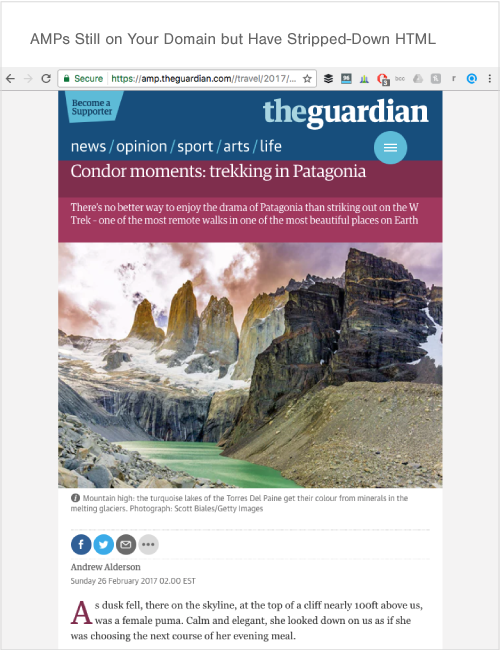
You can determine whether a web page is an AMP by looking at the URL structure. For example, consider the two screenshots of the same article on The Guardian.
The first image has the full URL of the article – what you may see if you read it on your desktop or laptop: https://www.theguardian.com//travel/2017/feb/26/trekking-holidays-in-patagonia.

The second is an AMP, and begins with https://amp: https://amp.theguardian.com//travel/2017/feb/26/trekking-holidays-in-patagonia.

Your site has both pages, but the AMP is stored in Google as a cached version of the page (or in The Guardian’s case, a cached version of the article). This reduces the amount of time it takes for the information to get to the user’s mobile device.
As you’re no doubt aware by glancing at anyone around you – at the airport, in restaurants, walking down the street, you name it – more and more people are relying on their mobile devices for browsing the Internet. In fact, an estimated 70% of Internet browsing now takes place on mobile, a number that is only expected to increase in the years to come.
With mobile devices continuing to evolve, Internet users are no longer simply scrolling through their social media feeds and checking up on the news with their phones. Rather, mobile users are beginning to make more purchases through their devices.
In fact, mobile commerce (m-commerce) now accounts for over $100 billion in sales per year, which means if your site isn’t loading quickly on mobile, you could be severely limiting your sales.
Google rewards sites that implement AMP by prioritizing them in search results.
Why? Well, if Google wants to keep users in its search engine, as opposed to opening content in a company’s mobile app, then it needs to give the reader a reason for forgoing the convenience of an app.
Think about reading a New York Times article from a Google search versus reading an article from the app, which option do you prefer?
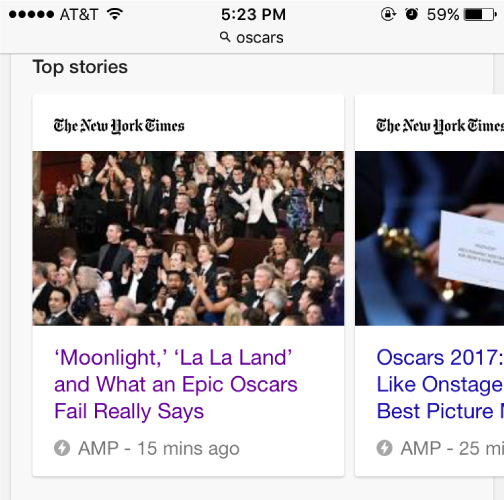
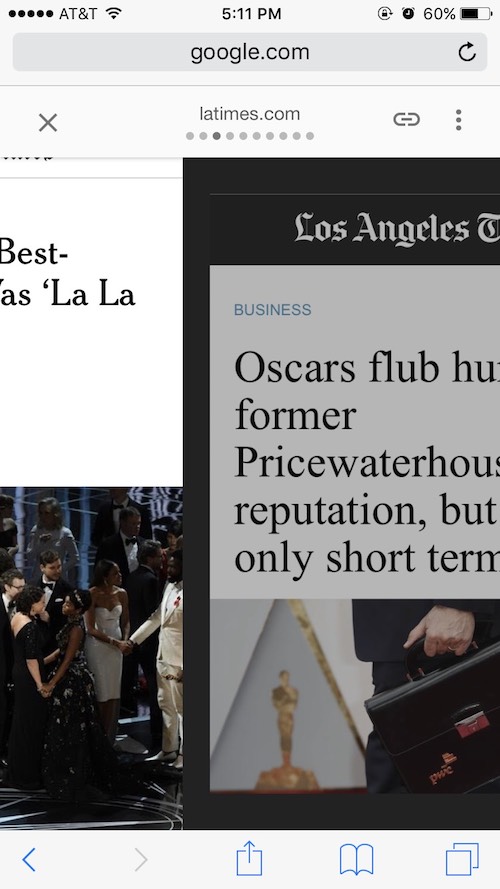
If you search for an article, and see that The New York Times covered the topic, Google needs to incentive you to stay in the search engine. It does this by prioritizing the AMP version of the news story. This means that the AMP article on the topic will show up first in a carousel, even before the top 10 links on the first page of Google.

You can see in the image above that the first article is from The New York Times, and is demarcated as AMP.
Now, if you click on this article, it opens quickly, and you can also move through each AMP on the topic. For example, swiping from the first result (from the New York Times) to the second, from the LA Times.

This example shows that using AMPs can increase traffic to your site. Even if you don’t rank on the first page of Google, your AMP version may show up in the carousel, earning greater visibility.
AMPs’ rapid load speed may reduce bounce rates and increase conversion rates, ultimately improving the overall mobile experience for the user.
As background, AMPs also show up in Google mobile search results and are demarcated by a lightening bolt symbol. Sometimes, AMPs may even compete with the mobile-friendly version of the same page.
So, what distinguishes the two pages? What gives AMPs so much potential for SEO?
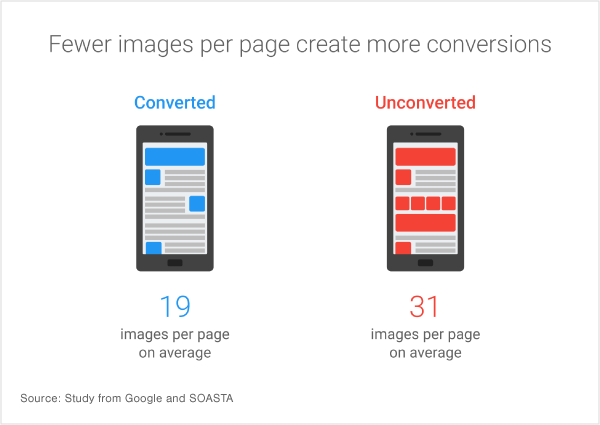
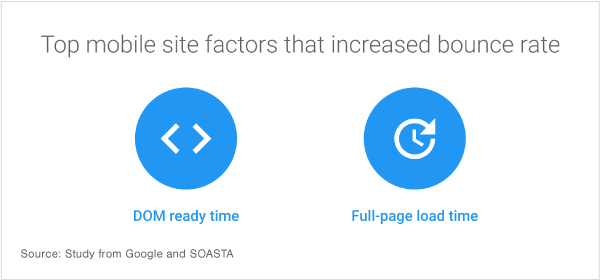
A study conducted by Google and SOASTA used machine learning to explore the relationship between AMPs and conversion and bounce rates. Some key takeaways from the study include the following:
More complex pages – those with a lot of images – can hurt conversion rates.

Slow pages can increase bounce rates.

Now consider this: the improved load speed of AMP means a much lower bounce rate, resulting in two simultaneous positive effects:
Also worth noting: AMP is free, and for an experienced developer, the modifications required to implement AMP are fairly straightforward.
Here’s how to get started implementing AMP for your WordPress site.
Download the WordPress AMP plugin. This will add support for AMP to your site, making sure that all articles and pages have AMP-compatible versions.

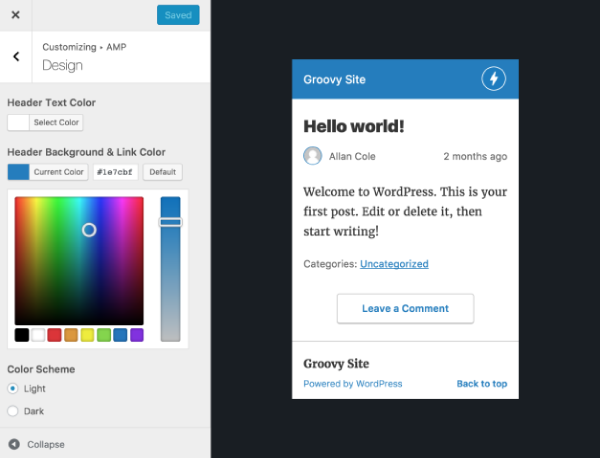
After activating the plugin, navigate to Appearance and then AMP. This allows you to see your site using AMP and make any adjustments to the header and background or text colors.

To view the AMP version of any page on your site, add /amp/ to the end of any URL. If you encounter a 404 error, go to Settings to Permalinks to Save Changes, in order to reset your site’s permalink structure.
Remember: because AMP use a more limited HTML and Javascript, certain widgets and design features may not be compatible with these mobile optimized pages. This is ultimately a small price to pay for the markedly improved page load speed, user experience, and SEO value they provide your site.
As AMP continues to permeate the ecosystem, the expectation is that it will improve as well, supporting more ad formats and analytics, while addressing the shortcomings related to design.
With the dramatic, sustained increase in m-commerce, the priority given by Google for sites using AMP, and the additional increase in SEO value that AMP provides, now is the time to start using Accelerated Mobile Pages for your business.